甲方:小赵,这个海报的英文字体不好看,你给我换一种大气的,像迪奥logo那种就挺好。
我:???
别急,以后遇到这样的甲方,把下面这些内容甩给他们,让他们知道英文字体是不能随便搭配使用的。
在开始介绍之前,我们先来回顾下最近刷屏的关于字体设计的大新闻,首先是腾讯的视觉倾斜度为 8°的一套新字体诞生(知名字体设计大师都来了):
接下来还有本月IBM发布了首套自主设计的字体 IBM Plex。它将全面代替原来使用的 Helvetica,并开源给所有人免费使用哦。小编居然贪心的希望谷歌再出一套开源字体,来看IBM关于新字体的视频介绍:
看完视频是不是觉得字体设计特别高大上呢?但其实字体的使用也是很讲究规则和技巧的,今天我们就来了解一下英文字体的使用搭配技巧:
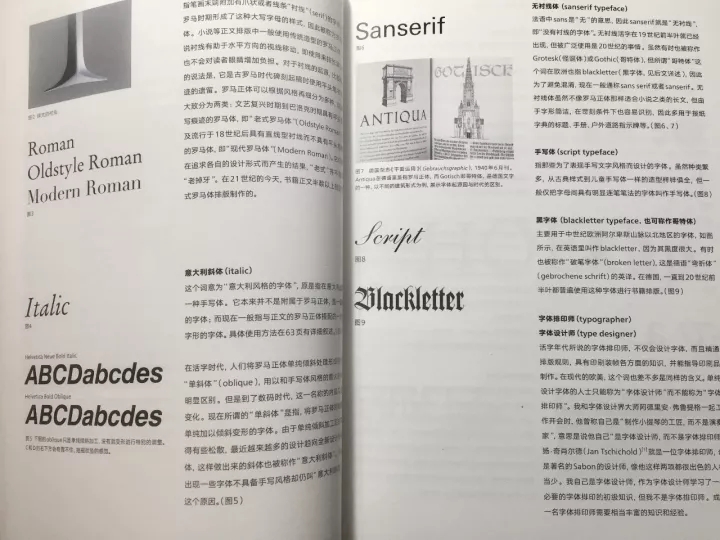
字体介绍
西文字体种类大致分为:无衬线体 (sanserif typeface)、罗马正体或衬线体 (roman typerface, serif typeface) 、意大利斜体 (italic)、手写体 (script typerface)、黑字体 (blackletter typerface, 也称作哥特体)。今天主要给大家介绍一下比较常用的无衬线体和衬线体。

1、无衬线体
无衬线体顾名思义,就是指“没有衬线的字体”。衬线指的是字母结构笔画之外的装饰性线条。无衬线字体字母的竖线和横线粗细基本相同,像经典的Helvetica和Futula等字体就属于无衬线体。

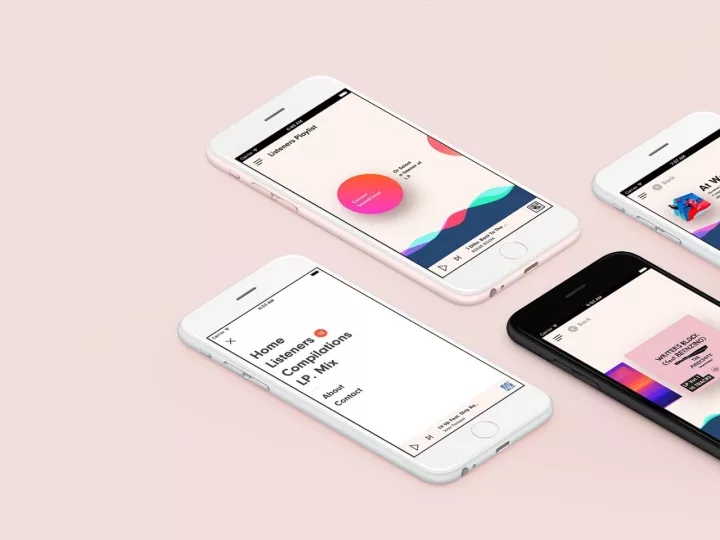
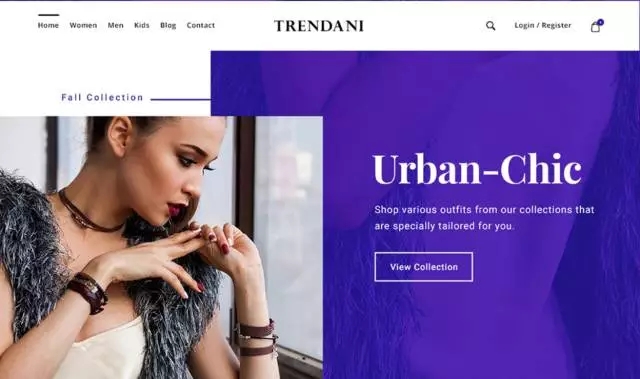
无衬线体通常比较简约、具有现代感,适用于简单明快、机械科技等主题的设计中。

作者:Anzi .
作者:Leo Natsume; Guilherme Maron

作者:Nahuel Bardi
2、衬线体
衬线字体在笔画末端具有附加的装饰线条或者“韵脚”。衬线字体字母的横线较细、竖线较粗,如Times New Roman、Georgia等字体属于衬线体。

衬线有助于水平方向的视线移动,即使用来排长篇文章也不会对阅读造成负担,因此衬线体经常用在小说等大段文字的排版中。

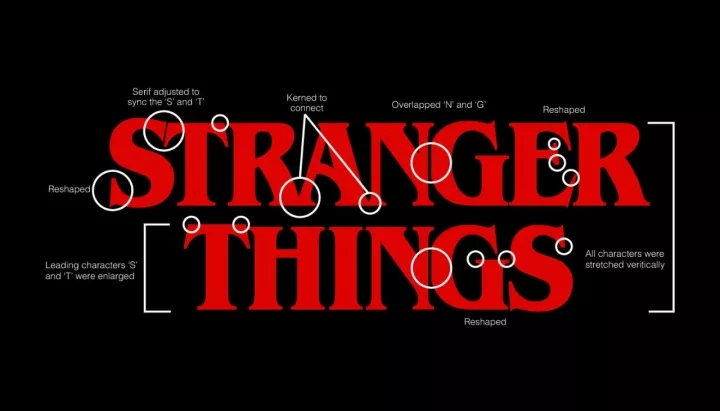
作者:Cem Ilhan衬线体具有复古传统的曲线美、个性鲜明、张力十足,通常在时尚奢侈品牌、复古海报设计等使用较多。

作者:kissmiklos .

作者:The Brave Union
字体搭配
字体配对有很多技巧法则,其中被公认通用的一条规则就是不要使用超过两种以上的字体, 一种无衬线、一种衬线字体就足够搭配组合设计了。
前面也说到衬线字体具有更高的可读性,如果设计中使用了两种字体,那么通常无衬线字体用于标题,衬线字体用于正文主体。但是web设计则有可能与此相反,衬线字体作标题、无衬线体作正文,因为一般认为无衬线体在屏幕上可读性更好。

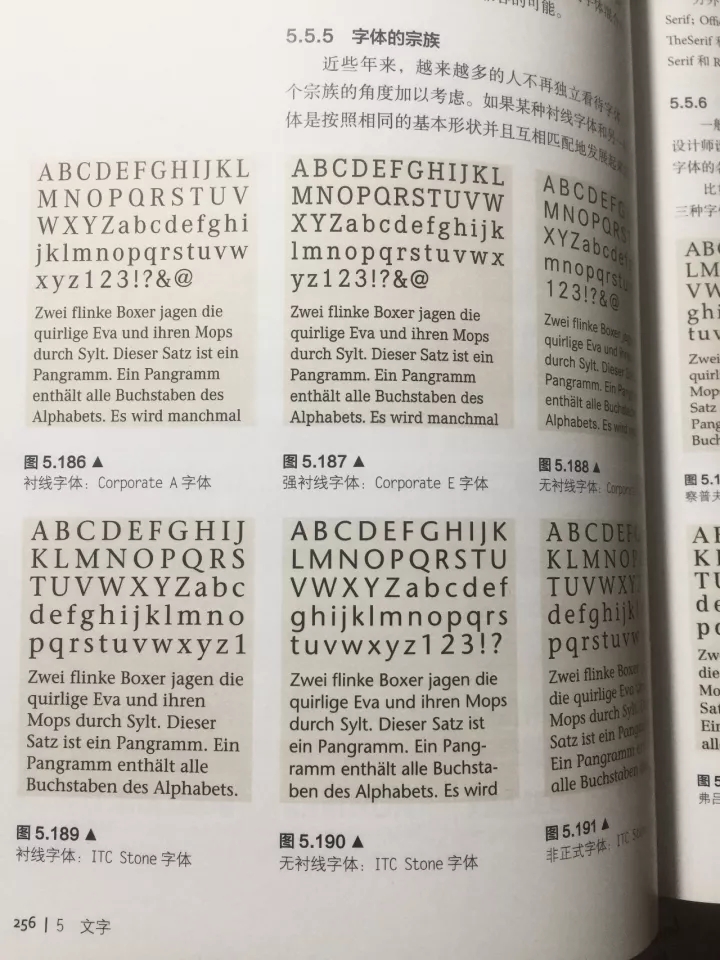
字体搭配的其中一个技巧是:使用基础形状特征相同的字体, 比如同宗族的字体。如果某种衬线字体和另一种无衬线体是按照相同的基本形状并且互相匹配发展起来的,我们就说这两种字体属于同宗。例如ITC Legacy Sans和ITC Legacy Serif;Officina Sans和Officina Serif……

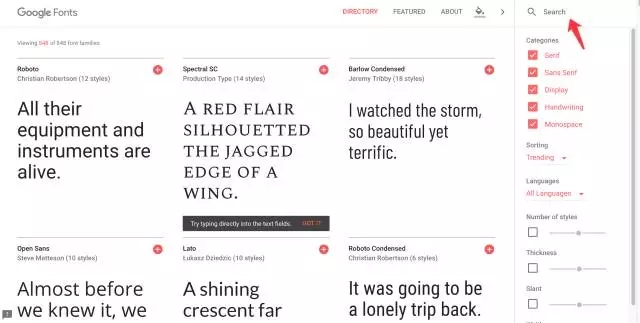
给你安利一个好用的字体查找工具Google fonts (fonts.google.com,需科学上网),可以搜索到同宗族的字体。

如果你不想在成百上千的字体中挑花了眼,那告诉你一个终极技巧——相信字体设计师的选择,从同一字体设计师设计的字体中选择配对字体。
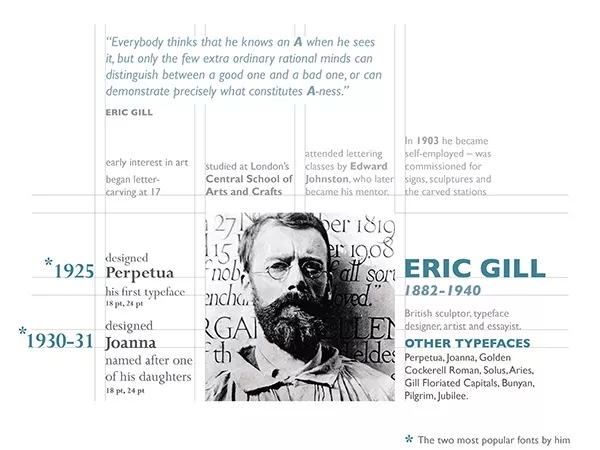
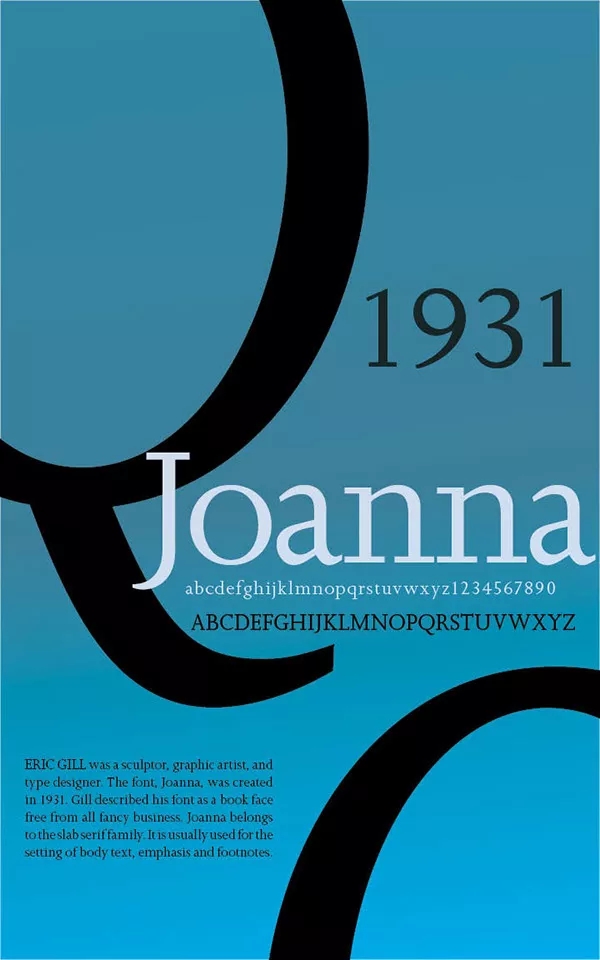
每位设计师都有其独特、典型的风格,所以同一设计师设计的不同字体在外形上总有较高的相似度。假如你很喜欢Gill Sans,通过搜索网络可以得知,这个字体的设计师Eric Gill还设计了另外一款衬线字体Joanna,那么Gill Sans和Joanna字体的搭配效果肯定不会差。

作者:Divya Bhardwaj

作者:Sergio Ävila

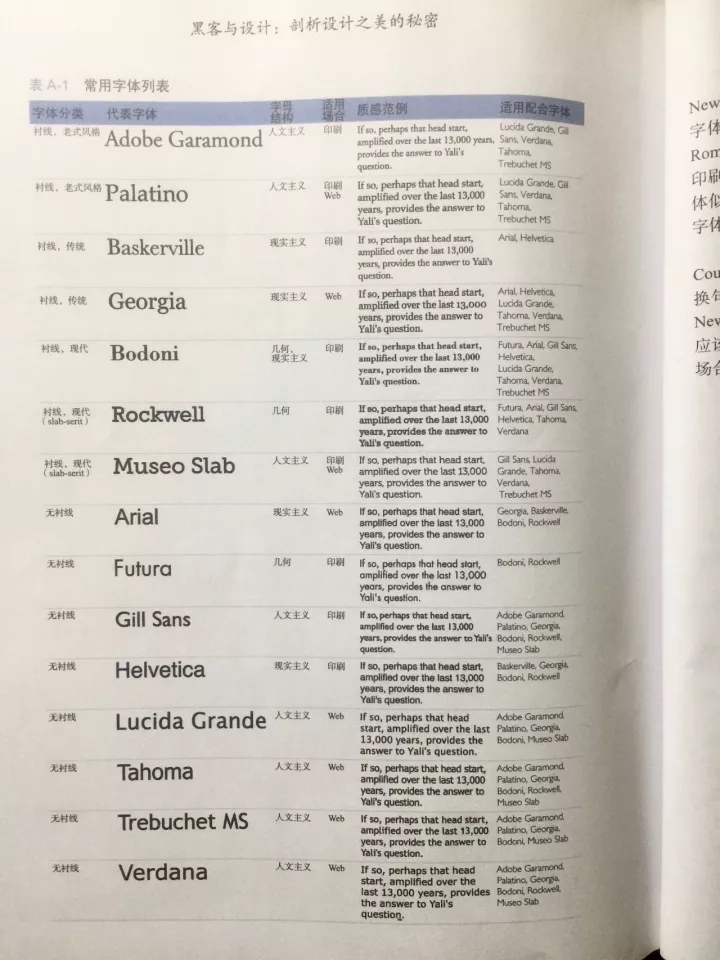
以下图片来自David Kadavy《黑客与设计:剖析设计之美的秘密》一书,其中列出了几种常用的字体、适用场合以及适合搭配的字体。

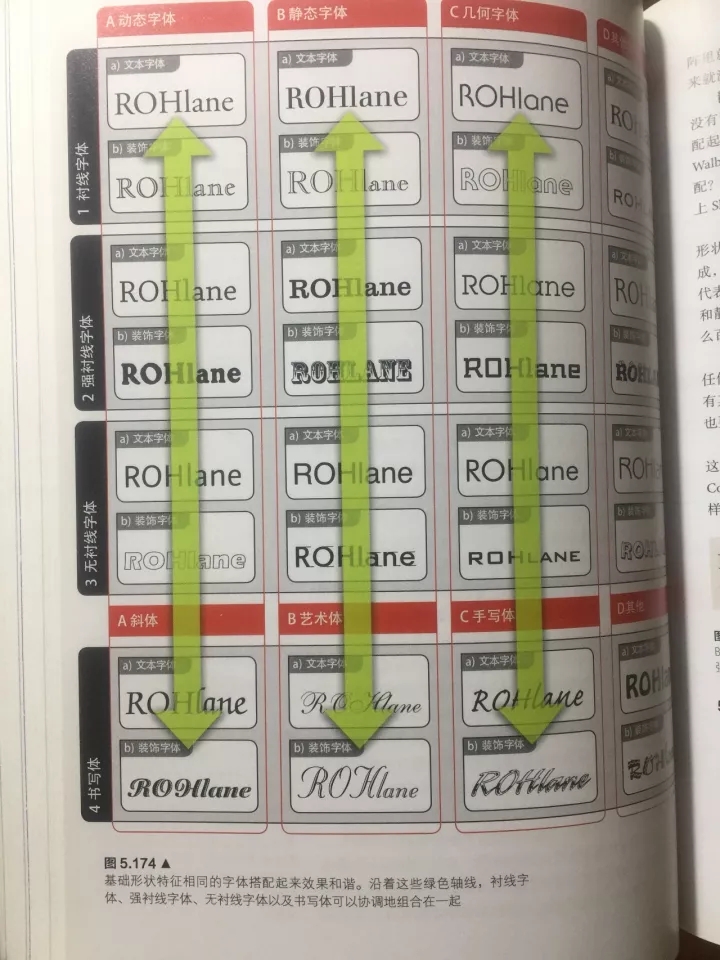
注意事项: 同一字体组的字体混合效果一般不好,最好不要混合搭配使用。如下图字体矩阵中同一竖排的字体可以搭配,但是同一横排的字体不能混用。

马库斯 · 韦格《平面设计完全手册》,字体矩阵中竖排的字体可以搭配使用

马库斯 · 韦格《平面设计完全手册》,字体矩阵中横排的字体不能搭配使用
最后
以上字体搭配技巧可以总结为以下几点:
1、设计中字体种类不能超过两种,一种衬线体、一种无衬线体搭配使用;
2、选择基础形状相同的同宗族字体搭配;
3、选择同一设计师设计的字体;
4、印刷中使用无衬线体作标题,Web中使用无衬线体作正文内容。
当然规则不是死的,需要你根据设计中的实际情况去调整,不断地总结出适合自己的字体搭配技巧。




