对于设计师而言,网站设计中的任意一环节都不容忽视。时下,借助网上的一些资源,只需简单的几个步骤你就可创建出更具吸引力的设计,包括菜单、背景、动画、眉头、body等设计。响应式Web设计不仅能够适用于任何屏幕尺寸,还为用户带来更完美的体验,本文将分享十款最佳的响应式Web设计,助你大大简化工作流程。
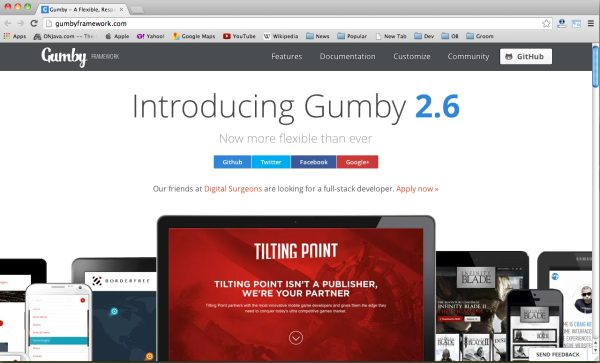
Gumby Framework

Gumby 2是建立在Sass基础上的。Sass是一款非常强大的CSS 预处理器,允许用户自主快速的开发扩展Gumby,同时提供很多新的工具来自定义和扩展Gumby框架。Gumby 2是一个非常棒的响应式CSS框架。
Get UI Kit

Get UI Kit是一款轻量级、模块化的前端框架,用于开发快四且强大的Web界面。
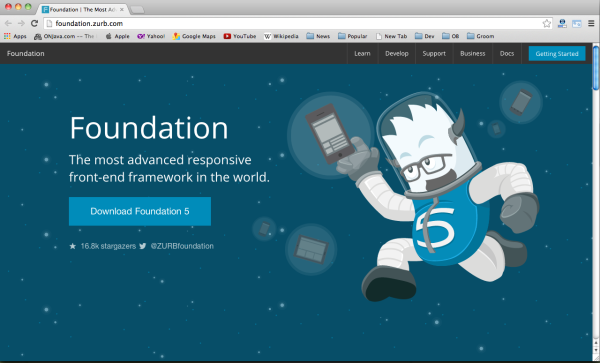
Foundation

Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。提供多种Web上的UI 组件,如表单、按钮、 标签等。
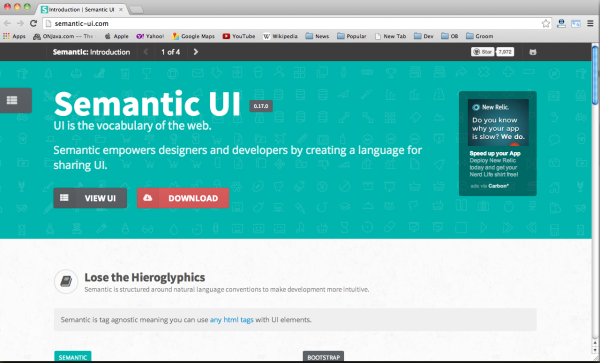
Semantic

UI是Web的灵魂!Semantic是为攻城师而制作的可复用的开源前端框架。提供各种UI组件,使得开发更加直观、易于理解。
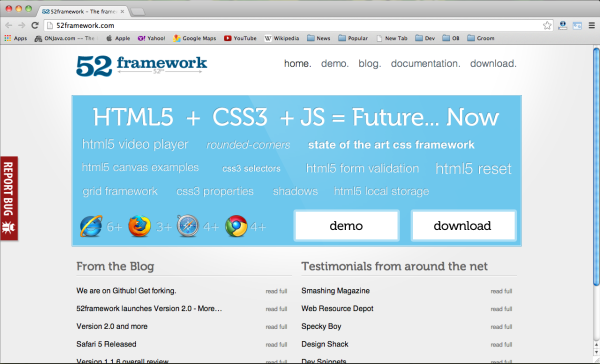
52Framework

52 Framework主要用于优化HTML5和CSS3的跨浏览器兼容性的框架,可在所有主流浏览器上运行。
PureCSS

Pure是一组小的、响应式CSS模块,可用于任意Web项目中。它可作为每个网站或Web应用的起步工具,帮助开发者处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。
Responsablecss

Responsable使用最少的Sass,带给你最完美的响应式框架。
TukTuk

TukTuk支持代码重用功能,提供更加快速、高效的样式列表,易于添加与维护。
Kube

Kube是全球最为流行、最灵活的CSS框架之一。其带给你最强大的功能选择,极具创意性与美观性。
Ivory

Ivory是一款强大、灵活、易用的响应式框架。 Ivory基于12列的响应式网格布局,包含表格,按钮,表格,分页,拨动开关,工具提示,手风琴,选项卡等网站中常用的组件和样式。




